HTTPS 적용하기
프로젝트 진행하면서 HTTPS 적용기
- HTTP
- 인터넷 상에서 정보를 주고 받기위한 프로토콜(양식과 규칙의 체계)
- 클라이언트와 서버 사이에 이루어지는 요청/응답 프로토콜
- 암호화되지 않은 평문으로 데이터를 전송한다. (악의적인 감청, 데이터 변조의 가능성)
- HTTPS
- HTTP + secure
- 모든 HTTP 요청과 응답 데이터는 네트워크로 보내지기 전에 암호화된다.
- HTTPS는 HTTP의 하부에 SSL과 같은 보안계층을 제공함으로써 동작한다.
도메인
가비아에서 도메인을 구입하면 TTL을 설정할 수 있다. TTL에 대해서 학교에서 배웠는데 기억이 안나서 다시 찾아보았다..

TimeToLive의 약자로 Routing Loop를 방지하여 무한 루프에 빠지는 것을 막을 수 있다. 또한 멀티 캐스팅할 때, 라우터 범위를 정해서 멀티 캐스트 범위를 제한할 수 있다.
대칭키 와 비대칭 키 요약
대칭키와 비대칭키는 이미 많이 알려져있으므로 필자의 블로그에서는 다루지 않겠습니다.

CA를 통한 SSL 인증 과정
서버, CA, 클라이언트가 있을 때,
- 서버는 자신의 정보와 공개키를 CA에 보냅니다.
- CA는 해당 정보를 확인 후, 정상적인 사이트로 판단되면 CA의 개인키로 암호화한 인증서를 서버에 보냅니다.
- 그리고 CA는 자신의 공개키를 클라이언트의 브라우저에 줍니다. -> 브라우저는 해당 키를 저장해둡니다.
- 유저가 브라우저에 접속하여 사이트에 접근을 합니다.
- 이때 사이트는 인증서를 클라이언트에게 전달해줍니다.
- 클라이언트는 CA의 공개키를 통해 해당 인증서를 복호화합니다.
- 사이트의 정보를 확인하고 자신의 대칭키를 인증서 안에 있던 서버의 공개키로 암호화해서 서버에 전달합니다.
- 서버는 자신의 개인키로 전달받은 암호문을 복호화합니다. 그러면 사용자의 대칭키를 얻게 됩니다.
- 이제 대칭키를 통해서 통신을 합니다!
certbot을 통한 인증서 발급
$ sudo apt-get update
$ sudo apt-get install software-properties-common
$ sudo add-apt-repository universe
$ sudo apt-get update
$ sudo apt-get install certbot python3-certbot-nginx
1. 프론트엔드 서버 (EC2 - ubuntu)
$ cd /etc/nginx/site-avaliable
해당 위치에서 myapp.conf라는 설정 파일을 만든다.
$ sudo vi myapp.conf
server {
server_name gongseek.site;
location / {
root /home/ubuntu/dist; //프론트 정적파일 경로
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
$ sudo certbot --test-cert --nginx -d gongseek.site ( 인증서 발급 테스트를 진행한다.)
$ sudo certbot certificates -> 인증서 확인
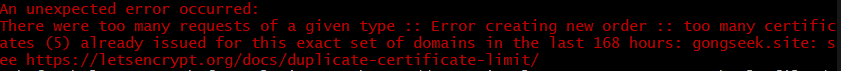
$ sudo certbot --nginx -d gongseek.site -> 만약 위 경우에 인증서를 여러번 발급했다고 아래 사진처럼 실패한다면 아래 명령어를 계속 진행한다( 그전에 가비아에서 서브도메인으로 기존에 그냥 gongseek.site였다면 www.을 붙여서 하나 만들어준다.)
$ cd /etc/nginx/site-avaliable/
$ sudo vi myapp.conf
-> server_name gongseek.site www.gongseek.site;추가한다.
$ sudo certbot --nginx -d gongseek.site -d www.gongseek.site
$ sudo certbot certificates -> 인증서 확인
$ sudo nginx -s reload
이후 웹사이트에 접속하면 https가 적용된 것을 확인할 수 있다.
만약 인증서 발급을 여러번 실패했다면 다음과 같은 에러가 나올 것이다.

이럴 때는 가비아에 들어가서 서브 도메인을 만들면 된다. 저희 팀은 gongseek.site에서 www.gongseek.site로 만들어서 해결했습니다. 그 후, server_name에 gongseek.site www.gongseek.site; 로 해준다.
2. 백엔드 서버 (EC2 - ubuntu) 내부에 jar파일 있을 때
백엔드의 도메인으로 프론트의 도메인과 다른 백엔드의 서브 도메인으로 만들어야 한다.
EC2 내부에 jar파일이 있으므로 127.0.0.1로 연결해준다. 만약 nginx를 다른 서버에 둔다면 jar파일이 있는 서버의 주소로 proxy_pass를 설정하면 된다.
가비아에서 back.gongseek.site를 백앤드 ec2에 연결해야 한다.
server {
server_name back.gongseek.site;
location /{
proxy_pass http://127.0.0.1:8080;
}
}
$ sudo ln /etc/nginx/sites-available/myapp.conf /etc/nginx/sites-enabled/
$ sudo nginx -s reload
$ sudo nginx -t (nginx 상태 확인)
$ sudo certbot --test-cert --nginx -d back.gongseek.site (인증서 테스트를 해본다)
-> front의 도메인과 다른 백엔드의 서브 도메인을 만들어야 한다.
$ sudo certbot --nginx -d back.gongseek.site ( 실제 인증서를 받는 작업이다)
재시도한다면 2번으로 하면 된다.
인증서 자동갱신
인증서를 매월 1일마다 갱신되도록 해봅시다.
# /etc/crontab: system-wide crontab
# Unlike any other crontab you don't have to run the `crontab'
# command to install the new version when you edit this file
# and files in /etc/cron.d. These files also have username fields,
# that none of the other crontabs do.
SHELL=/bin/sh
PATH=/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin
# m h dom mon dow user command
17 * * * * root cd / && run-parts --report /etc/cron.hourly
25 6 * * * root test -x /usr/sbin/anacron || ( cd / && run-parts --report /etc/cron.daily )
47 6 * * 7 root test -x /usr/sbin/anacron || ( cd / && run-parts --report /etc/cron.weekly )
52 6 1 * * root test -x /usr/sbin/anacron || ( cd / && run-parts --report /etc/cron.monthly )
0 0 1 * * root certbot renew --quiet <- 해당 부분을 추가해준다.
#
자동갱신은 설정
자동갱신을 추가해줬으니 명령어가 문제없이 작동하는지 아래 명령으로 갱신 테스트 해 봅니다.
–dry-run 옵션을 붙이면 실제 갱신이 아니라 명령어 수행중 오류가 발생하는지 미리 확인 해 볼 수 있습니다.